この場合に、表計算ソフトなどのように入力したデータを枠の長さに合わせてクリップ処理したいと思う人も多いと思います。
表で入出力をするには<table>タグの中に<input>タグを入れる方法もあるのですが、以下の二つに理由でどうも私の好みに合いません(笑)
- 上下左右に余白ができて場所を取りすぎる
- HTML文またはJavaScript命令が長くなって読みにくくなる
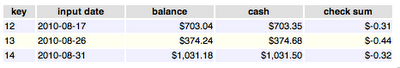
元の表が以下のような物とします。
- 一つの英単語が長いと、その長さに合わせて枠が横に長くなります。
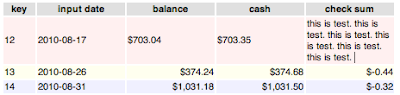
- 枠に入りきらない英文または和文を入力すると、文章が改行されて枠が縦に長くなります。
以下のCSS文を試してみましたが、思うような結果を得られませんでした。
試したCSSの一覧。(命令にwebkitとあるのはwebkit独自の仕様で、この記事を書いた時点ではHTML5に採用されていません)
width: 35px;
-webkit-column-width: 35px;
text-overflow: clip;
white-space: nowrap;
word-wrap: break-word
word-wrap: normal;
overflow: hidden;
overflow-x: hidden;
overflow-y: hidden;
overflow-y: scroll;
-webkit-user-modify: read-write-plaintext-only;
-webkit-user-modify: read-write;
今のところ、<table>タグの中に<input>タグを入れるか、<div> タグで四角を縦横に並べるしか方法が思い付きません。



0 件のコメント:
コメントを投稿